.newsCon__mes { width: 680px; height: 320px; background: url(http://assets.dwstatic.com/project/newgame/2.2.3/img/index-bg.jpg?1453168624064) left top; padding: 20px 40px 0 } .newsMes-top { position: relative } .newsMes-top .newsMes__img { width: 680px; height: 200px; display: block } .newsMes-top .newsMes__img img { width: 680px; height: 200px } .newsMes__label { width: 70px; height: 73px; background-image: url(http://assets.dwstatic.com/project/newgame/2.2.3/img/sprite/newDetail.png?1453168624064); padding-left: 4px; padding-top: 15px; text-align: center; position: absolute; right: -4px; top: -4px; background-position: 0 -64px } .newsMes__label:hover { text-decoration: none; cursor: pointer } .newsMes__label .sort-name { font-size: 12px; color: #fff; line-height: 1em; margin-bottom: 10px } .newsMes__label .sort-num { font-size: 40px; line-height: 1em; color: #fff; font-weight: 700; display: block } .newsMes__test li,.newsMes__test span { line-height: 28px; padding-left: 10px; font-size: 12px; color: #ebebeb; cursor: pointer; background-position: 0 -32px; background-image: url(http://assets.dwstatic.com/project/newgame/2.2.3/img/sprite/newDetail.png?1453168624064); overflow: hidden } .newsMes__test { width: 240px; height: 100px; position: absolute; left: 17px; top: 10px } .newsMes__test.is-active .newsMes__testList { display: block } .newsMes__test span { display: block; width: 210px; height: 28px; padding-right: 18px; border: 1px solid #b9bbb4 } .newsMes__test i { width: 0; height: 0; overflow: hidden; border-width: 4px; border-style: solid dashed dashed; border-color: #ebebeb transparent transparent; position: absolute; right: 9px; top: 14px } .newsMes__test li { width: 218px; height: 28px; padding-right: 10px } .newsMes__test li:hover { background-image: url(http://assets.dwstatic.com/project/newgame/2.2.3/img/sprite/newDetail.png?1453168624064); background-position: 0 0 } .newsMes__test .newsMes__testList { position: absolute; left: 0; top: 29px; border: 1px solid #b9bbb4; border-top: none; display: none; z-index: 99 } .newsMes-bot { width: 678px; height: 100px; border: 1px solid #eee; border-top: none; background-color: #fff; *zoom:1} .newsMes-bot:after,.newsMes-bot:before { content: ""; display: table; line-height: 0 } .newsMes-bot:after { clear: both } .newsMes-bot .newsMes__botLeft { width: 434px; height: 100px; float: left; padding-left: 20px; position: relative } .newsMes-bot .newsMes__botLeft h2 { font-size: 24px; line-height: 46px; padding-top: 3px; font-weight: 400; display: inline-block } .newsMes-bot .newsMes__botLeft h2 a { color: #3b3b3b } .newsMes-bot .newsMes__botLeft ul { *zoom:1;width: 268px } .newsMes-bot .newsMes__botLeft ul:after,.newsMes-bot .newsMes__botLeft ul:before { content: ""; display: table; line-height: 0 } .newsMes-bot .newsMes__botLeft ul:after { clear: both } .newsMes-bot .newsMes__botLeft li { width: 100px; float: left; line-height: 20px; height: 20px; font-size: 0 } .newsMes-bot .newsMes__botLeft li.ext-long { width: 168px } .newsMes-bot .newsMes__botLeft .ext-long em { white-space: nowrap; word-wrap: normal; overflow: hidden; -o-text-overflow: ellipsis; text-overflow: ellipsis; text-align: left; width: 120px } .newsMes-bot .newsMes__botLeft em,.newsMes-bot .newsMes__botLeft span { font-size: 12px; display: inline-block; vertical-align: middle; line-height: 20px } .newsMes-bot .newsMes__botLeft .bot-label { color: #999 } .newsMes-bot .newsMes__botLeft em { color: #3b3b3b } .newsMes-bot .newsMes__botRig { float: right; width: 224px; height: 85px; padding-top: 15px } .newsMes-bot .newsMes__botRig a { color: #fff; height: 32px; line-height: 32px; font-size: 14px; text-align: center; width: 100px } .newsMes-bot .newsMes__botRig a:hover { text-decoration: none } .newsMes-bot .newsMes__botRig div { font-size: 0 } .newsMes-bot .bot-zan { position: absolute; right: 10px; bottom: 15px; padding-left: 32px; line-height: 28px; height: 28px; color: #999; font-size: 14px } .newsMes-bot .bot-zan span { position: absolute; width: 28px; height: 28px; left: 0; top: 0; background-image: url(http://assets.dwstatic.com/project/newgame/2.2.3/img/sprite/newDetail.png?1453168624064); background-position: -142px -64px } .newsMes-bot .bot-zan.is-active,.newsMes-bot .bot-zan:hover { text-decoration: none; color: #e2004f } .newsMes-bot .bot-zan.is-active span,.newsMes-bot .bot-zan:hover span { background-image: url(http://assets.dwstatic.com/project/newgame/2.2.3/img/sprite/newDetail.png?1453168624064); background-position: -78px -64px } .newsMes-bot .bot-zan.is-end { color: #999 } .newsMes-bot .bot-zan.is-end span { background-image: url(http://assets.dwstatic.com/project/newgame/2.2.3/img/sprite/newDetail.png?1453168624064); background-position: -110px -64px } .newsMes-bot .bot-zan.is-end em { color: #e2004f; font-size: 14px; line-height: 28px; display: inline-block; padding-right: 3px } .newsMes-bot .bot-zan:focus { outline: 0 } .newsMes-bot .botRig-btnKu { display: inline-block; background-color: #ff6565; margin-bottom: 5px; margin-right: 5px } .newsMes-bot .botRig-btnKu:hover { background-color: #ff8282 } .newsMes-bot .botRig-btnZhuan { display: inline-block; background-color: #ffc765; margin-bottom: 5px } .newsMes-bot .botRig-btnZhuan:hover { background-color: #ffcf7c } .newsMes-bot .botRig-btnGuan { background-color: #44c8a4; display: inline-block; margin-right: 5px } .newsMes-bot .botRig-btnGuan:hover { background-color: #5dd5b4 } .newsMes-bot .botRig-btnLing { background-color: #71aaff; display: inline-block } .newsMes-bot .botRig-btnLing:hover { background-color: #8bb9ff } .newsMes-bot .newsMes__expect { position: absolute; right: 10px; top: 18px; display: none } .aside-sweet,.gameJingpin .mod-picList__tit { display: block } .newsMes-bot .newsMes__expect i { position: absolute; left: 0; top: 50%; margin-top: -8px } .newsMes-bot .newsMes__expect p { color: #9f9999; font-size: 16px; vertical-align: bottom; padding-left: 22px } .newsMes-bot .newsMes__expect p em { color: #f9305b; font-size: 28px; *line-height: 30px; position: relative; top: -5px; *top: -6px; padding: 0 4px } .newsMes-bot .newsMes__expect p a { color: #9f9999 } .newsMes-bot .newsMes__expect p a:hover { color: #9f9999; text-decoration: none }
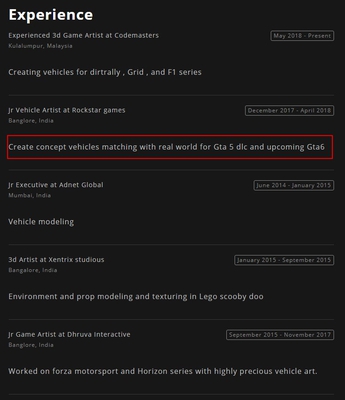
(叶子猪网4月19日午间消息) 此前有传闻称R星将在2020年PS5上发布《侠盗猎车手6》,为此R星官方还对外宣称如今的政治环境不适合开发《GTA6》。不过,最近有人在R星的前3D模型师Bibin Michael的个人简历中发现,Michael的工作经历包括了为《GTA6》进行载具概念设计。
这位员工的名字之前也在《荒野大镖客:救赎2》开发者名单上出现过,应该的确曾是R星的员工。
|
《GTA6》已经在做了?前R星设计师简历透露倪端
[编辑:叶子猪小秘书]
本文仅代表发表厂商及作者观点,不代表叶子猪本身观点!